
Exploring Popular Web Server#
What is Webserver?#
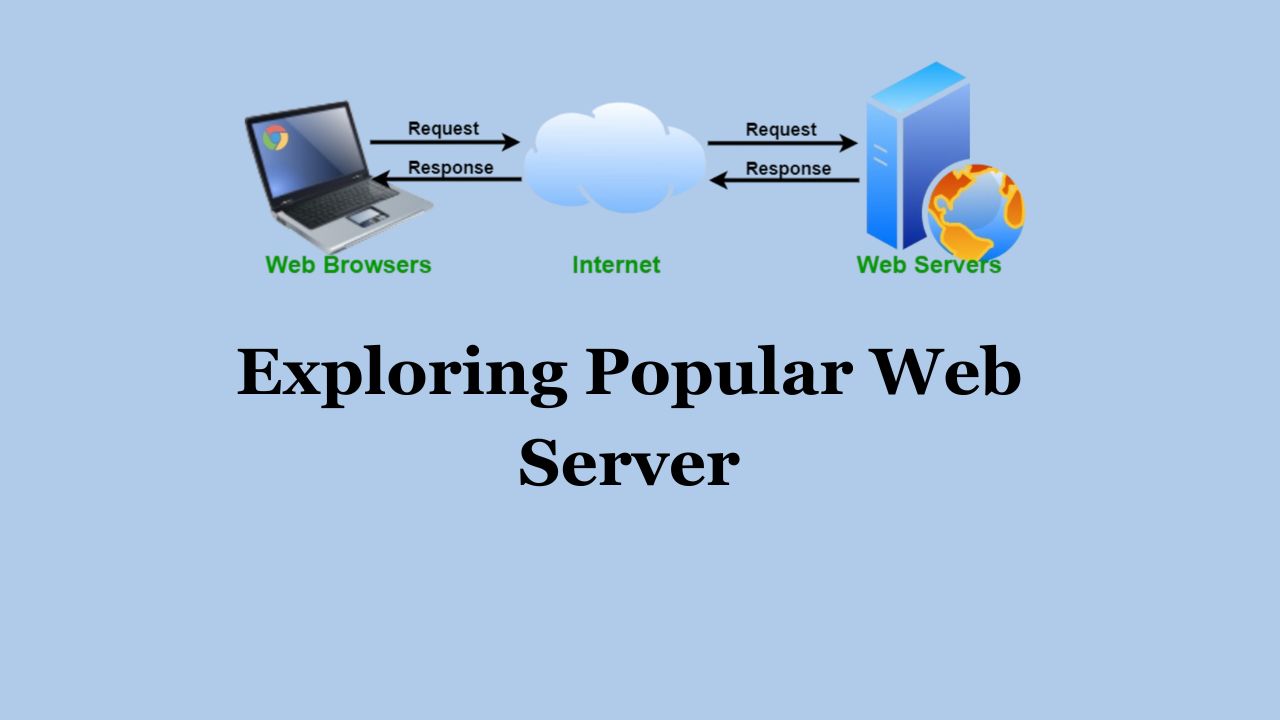
A web server is software or hardware that serves web content to users over the internet. It hosts, processes, and delivers web pages to clients, typically web browsers, when users request a website by entering its URL. Here’s a breakdown of what a web server does and its components:
Key Functions of a Web Server:#
- Hosting Content: A web server stores website files, such as HTML, CSS, JavaScript, images, and other resources.
- Handling Requests: It listens for incoming requests from clients (usually browsers) and responds to them by serving the requested files or data.
- Serving Content: The server delivers the requested content to the client, often formatted as HTML or other resources necessary to render a webpage.
How a Web Server Works:#
- Request-Response Cycle: When a user enters a URL or clicks on a link, the browser sends an HTTP (or HTTPS) request to the server. The server processes the request and responds with the requested resources.
- Static and Dynamic Content:
- Static files (like HTML and images) are delivered as-is.
- Dynamic content may be generated in real-time by backend applications (like PHP, Node.js, or Python scripts) before being sent to the client.
Types of Web Servers:#
Static Servers: These servers serve only static files and are ideal for sites where content does not change dynamically. For example, if you create a static website using a framework like Jekyll, the static pages are generated at deployment. If you want to make changes to the website, you’ll need to redeploy it. If you have not used any framework then you can add new pages or update existing ones without redeploying the entire site.
Dynamic Servers: Dynamic web server host web application along with database to create content dynamically. To change the content on any webpage, there’s no need to redeploy the website or manage a strict hierarchical file structure. Instead, you can use pages that allow for adding, updating, or deleting content through CRUD operations, with the web server handling the rest.
Hardware vs. Software Web Servers:#
- Hardware Web Server: Physical computer hosting the web server software.
- Software Web Server: The software application that manages and serves web requests, like Apache or Nginx.
Examples of Hosted Web Servers:#
Services like GitHub Pages or Netlify are examples of managed platforms that handle server operations for you, letting you deploy static sites without needing to configure a server yourself. They take care of hosting and delivering your content efficiently across the web.
What are Popular web servers?#
1. NGINX#
- Key Features: High performance, scalability, load balancing, and reverse proxy capabilities.
- Use Cases: Serving static content, as a load balancer, reverse proxy, and caching server.
- Strengths: Known for handling high levels of concurrent connections efficiently, making it ideal for high-traffic sites.
2. Apache HTTP Server (Apache)#
- Key Features: Flexible configuration, support for many modules, and robust security features.
- Use Cases: Hosting websites, supporting PHP applications, and serving dynamic content.
- Strengths: One of the oldest and most widely used web servers with a large ecosystem of modules for various functionalities.
3. LiteSpeed#
- Key Features: Optimized for speed and lower resource usage, HTTP/3 support, cache acceleration, and WordPress optimization.
- Use Cases: High-performance alternative for shared hosting environments and sites with high traffic.
- Strengths: Very fast, particularly with PHP applications like WordPress, due to built-in caching.
4. Microsoft Internet Information Services (IIS)#
- Key Features: Deep integration with Windows, .NET support, and high compatibility with Microsoft tools.
- Use Cases: Hosting .NET applications, Windows-based environments, enterprise-level applications.
- Strengths: Ideal for Windows environments, with good support for ASP.NET, Microsoft Exchange, and SharePoint.
5. Caddy#
- Key Features: Automatic HTTPS setup, easy configuration, and built-in support for reverse proxy.
- Use Cases: Small to medium websites, reverse proxy with automatic SSL/TLS.
- Strengths: Developer-friendly and secure by default, with automatic HTTPS and a simple configuration file.
6. Tomcat#
- Key Features: Java Servlet and JSP support, WebSocket support, and Java EE integration.
- Use Cases: Hosting Java-based applications, particularly Java Servlets and JSP pages.
- Strengths: Built for Java applications, popular in enterprise environments that rely on Java-based backends.
7. Node.js (used with Express or other frameworks)#
- Key Features: Server-side JavaScript runtime, high concurrency, non-blocking I/O.
- Use Cases: Real-time applications, APIs, and microservices.
- Strengths: Ideal for JavaScript-based full-stack applications and real-time applications like chat apps.
8. OpenResty#
- Key Features: Built on NGINX, optimized for Lua scripting, suitable for complex, high-performance setups.
- Use Cases: Advanced web applications requiring high customization and dynamic content processing.
- Strengths: Extensible and highly customizable, with Lua scripting for custom applications on top of NGINX’s performance.
9. Cherokee#
- Key Features: Web-based admin interface, flexible configuration, and good performance.
- Use Cases: General-purpose web hosting, small to medium-sized websites.
- Strengths: User-friendly and simple to configure via a graphical interface, with a focus on ease of use.
10. Lighttpd#
- Key Features: Lightweight, fast, low resource usage.
- Use Cases: Embedded systems, resource-limited servers, and environments requiring low memory.
- Strengths: Optimized for speed and efficiency, good for serving static content on limited resources.
Each web server has its unique strengths and ideal use cases, depending on the server load, language compatibility, and ecosystem preferences.


Comments: